Websites bestehen aus Bildern, Videos, Skripten, Stylesheets und externen Elementen wie Fonts (Schriften). 2022 waren einzelne Webseiten im Durchschnitt 2,3 Megabyte groß. Davon machten Bilder knapp die Hälfte der gesamten Datenmenge aus. Daher liegt bei Fotos und Grafiken das größte Einsparungspotenzial zur Datenreduktion. Optimierte Websites sind stromsparende Websites, die für ein nachhaltiges Handeln einstehen und zugleich schneller und nutzerfreundlicher sind.
Inhalt:
Das Wichtigste zur Bildoptimierung in Kürze
- Lösche Bilder, die keinen Mehrwert bieten.
- Verwende datensparsame moderne Bildformate wie WebP.
- Stelle Bilder in der benötigten Pixelgröße zur Verfügung.
- Verwende die maximale Bildkomprimierung ohne sichtbaren Qualitätsverlust.
- Lösche Metadaten in Bilddateien, die nicht benötigt werden.
Deine Vorteile der Bildoptimierung
Geringere Datenmengen kannst Du am schnellsten durch die Komprimierung von Bildern erhalten. Folgendes kannst Du damit erreichen:
- bessere Ladegeschwindigkeit
- erhöhte Nutzerfreundlichkeit
- mehr digitale Nachhaltigkeit
Hilfreiche Tools zur Bildkomprimierung
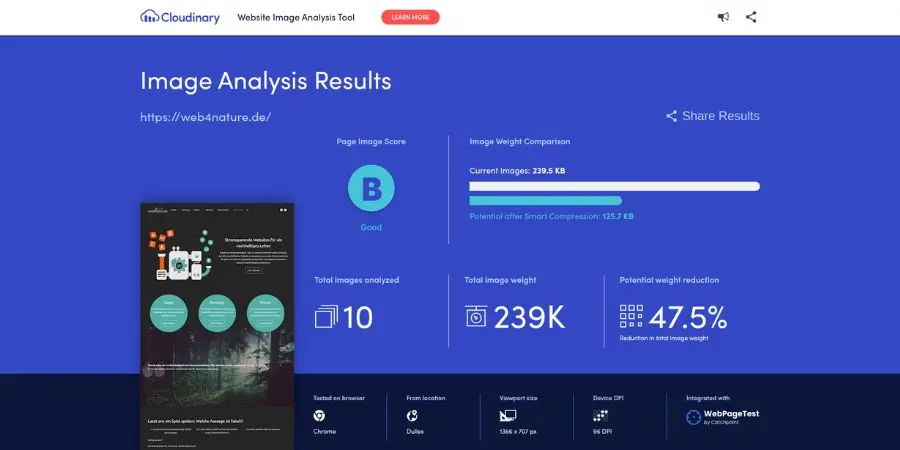
Website Image Analysis Tool von Cloudinary: Zeigt Bilder Deiner Website mit Komprimierungspotenzial an und lässt sie Dich direkt herunterladen.
IrfanView oder TinyPNG: Kostenlose Bildbearbeitungstools erlauben Dir eine Stapelverarbeitung von bis zu 20 Bildern nach gleichen Vorgaben.
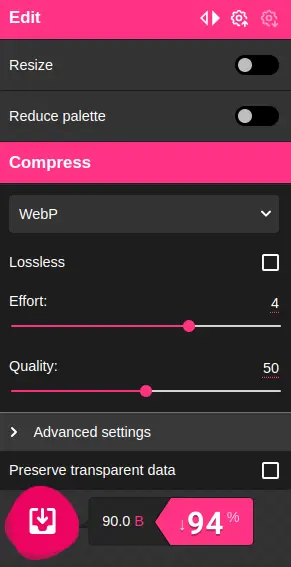
Squoosh: Kostenloses Bildoptimierungstool für die gründliche manuelle Bildkomprimierung, vorzugsweise ins WebP-Format.
Wie kannst Du sinnlose CO₂-Emissionen auf Deiner Website schnell einsparen?
Lösche Bilder, die keinen Mehrwert bieten
Wer schaut sich gerne 50 Bilder auf einer Seite an? Die meisten Startseiten sind überfrachtet. Für gewöhnlich ist HOME die Seite des gesamten Webauftritts mit den meisten Besuchen. Das heißt, auf der Startseite vieler Websites ist das CO₂-Einsparungspotenzial am höchsten. Frage Dich mal in einer ruhigen Minute, ob das eine oder andere Bild wirklich benötigt wird. Stellt es tatsächlich einen Mehrwert Deines Webauftitts dar, optimiere es in seiner Dateigröße so weit, bis es keine Verluste in der Qualität erfährt.
Nutze datensparsame moderne Bildformate wie WebP
Über die Hälfte der Bilder auf Websites ist im kameraoptimierten Format namens JPEG komprimiert, direkt gefolgt von dem sogenannten Rastergrafikformat PNG. Dabei gibt es seit 2010 ein Grafikformat, das extra für Webanwendungen entwickelt wurde. Bei der Bildkompression mit WebP liegt das Dateneinsparungspotenzial gegenüber den anderen Dateiformaten bei bis zu 90 Prozent! WebP ist eine Entwicklung von Google, die alle Vorteile von JPEG, PNG und GIF (Graphics Interchange Format) vereint:
Hinweis: Der Microsoft Internet Explorer kann kein WebP anzeigen. Ist jedoch mit unter 0,5 Prozent Marktanteil in Deutschland gut und gerne zu vernachlässigen. Leider verarbeitet LinkedIn noch nicht das WebP-Bildformat, sodass das WebP-Bild der Website in der Vorschau des Postings nicht erscheint.
Stelle Bilder in der richtigen Pixelgröße zur Verfügung
Eine Vielzahl an Bildern ist auf der jeweiligen Webseite zu groß eingebunden. Bei jedem Klick auf die Seite wird es im Browser vollständig geladen, um dann für die schnelle Darstellung wieder heruntergerechnet zu werden. Ein unnötiger Prozessschritt, den Du der Technik ersparen kannst, wenn Du große Bilder in die vom Template benötigte Größe zuschneidest.
Verwende die maximal Bildkomprimierung ohne sichtbaren Qualitätsverlust
Bildkomprimierung folgt dem Trial-and-Error-Prinzip. Teste unterschiedliche Komprimierungsstufen bei einem Bildbearbeitungstool. Schau, welche Stärke der Bildkomprimierung auf Dich noch passend wirkt, ohne dass das eingebundene Bild sichtbar unter Qualitätsverlust leidet.
Wer auf gestochen scharfe Bilder verzichten kann, geht mutig noch einen Schritt weiter: Wenn ein geringer Qualitätsverlust für Dich zu akzeptieren ist, kannst Du die Datenmenge maximal bis auf wenige Kilobyte reduzieren.

Lösche unnötige Metadaten in Bilddateien
In einem Foto kann über die sogenannten Metadaten festgestellt werden, wann, wo und wie das Bild aufgenommen wurde. Es gibt hierfür über 100 Metainformationen. Wenn Du diese Daten aus rechtlichen Gründen nicht benötigst, kannst Du sie einfach löschen. Dies passiert entweder standardmäßig bei Nutzung von Bildkomprimierungstools oder muss andernfalls manuell über ein Bildbearbeitungsprogramm gelöscht werden.
Was ist Bildoptimierung?
Durch eine Bildoptimierung Deiner Website-Bilder reduzierst Du deren Größe mit möglichst geringem oder sogar ganz ohne Qualitätsverlust. Die Magie passiert durch
- die Bereitstellung der Bilder in der benötigten Bildgröße,
- die maximal mögliche Bildkomprimierung und
- die Wahl eines modernen datensparsamen Bildformats.
Short Reminder:
Bei Bildformaten für Webanwendungen wie WebP liegt das Potenzial zur Dateneinsparung gegenüber anderen Dateiformaten bei 90 Prozent.
Warum Bildoptimierung?
3 Gründe für Bildoptimierung auf Deiner Website:
Ladegeschwindigkeit
Schnelle Websites werden bei Google mit höherer Sichtbarkeit belohnt. Ebenso zeigen Studien, dass die Geschwindigkeit einen positiven Einfluss auf die sogenannte Conversion-Rate (Umwandlungsrate) hat. Bestenfalls kommen nicht nur mehr Nutzer:innen auf Deine Website, sie kaufen auch mit einer höheren Wahrscheinlichkeit bei Dir ein. In den meisten Fällen der Website-Optimierung hat die Bildkompression den größten Einfluss auf den Largest Contentful Paint Wert (LCP), also auf die Dauer, bis der Hauptinhalt der angeklickten Webseite geladen wurde.
PS: Der LCP-Wert ist übrigens einer der Core Web Vitals Messwerte von Google – Metriken, mit denen Google die Nutzerfreundlichkeit von Websites für die Besucher:innen bewertet.
Nutzerfreundlichkeit
Durch die verbesserte Ladegeschwindigkeit Deiner Website erhöht sich deren Nutzerfreundlichkeit. Belohnt wird diese Schnelligkeit oft mit einer geringeren Absprungrate Deiner Besucher:innen. Denn Absprünge wie auch Kaufabbrüche sind häufig durch zu lang ladende Seiten bedingt.
Nachhaltigkeit
Mit einer geringeren Website-Größe sparst Du Strom und damit auch CO₂-Emissionen. Zum einen wird weniger Speicherplatz im Rechenzentrum benötigt, zum anderen werden bei jedem einzelnen Webseiten-Aufruf weniger Daten übertragen.
Haben meine Bilder Optimierungspotenzial?
Checke das einfach mal ganz schnell, indem Du Deine URL im Website Image Analysis Tool von Cloudinary eingibst. Nach wenigen Sekunden zeigt Dir das Tool an, wie viele Prozente an Bilddaten Du einsparen kannst und vor allem wie.
Es zeigt Dir, ob Du die Bilder in der korrekten Bildgröße verwendest und bietet über den Button „See Details“ die Möglichkeit, Dein optimiertes Bild direkt im gewünschten Dateiformat herunterzuladen, damit Du es direkt auf Deiner Website einbinden kannst. Schneller geht es nicht mehr. Das kostenfreie Angebot ist auf eine feste Anzahl von Bildern beschränkt, basierend auf 25 Credits je Monat im hauseigenen Cloudinary-Bewertungssystem.

Go green. Wie mach ich das?
Zuerst müsstest Du Dich für eine Vorgehensweise entscheiden. Zur Auswahl stehen die schnelle Stapelverarbeitung oder die manuelle Methode mit größtem Optimierungspotenzial. Oder Du nutzt ein Plug-in, das die Optimierung Deiner Website-Bilder automatisiert vornimmt.
Die schnelle Stapelverarbeitung
Mit kostenlosen Bildbearbeitungstools wie IrfanView oder TinyPNG kannst Du gleichzeitig bis zu 20 Bilder nach den gleichen Vorgaben optimieren. Starte einfach mal mit einer Reduktion um 25 Prozent bei der Bildqualität. Teste vorher, ob eine Wandlung in ein WebP-Format möglich ist, wenn es noch nicht vorliegt.
Die gründliche manuelle Methode
Für die Startseite wie auch die wichtigsten Seiten, die am häufigsten besucht werden, solltest Du Dir die Zeit für eine manuelle Optimierung nehmen. Wir empfehlen Dir, das kostenlose Tool Squoosh von Google anzuschauen. Es ist super anwendungsfreundlich und Du erhältst schnell ein datenarmes Bild. Über unterschiedliche Filter kannst Du zum Beispiel die Farbpalette und die Bildqualität reduzieren, wie auch die Bildgröße anpassen. Du kannst bei jeder Änderung den visuellen Vergleich zum Ausgangsbild mit dem eingesparten Datenvolumen erkennen. Probiere es aus. Es macht echt Spaß!
Das automatisierte WordPress-Plug-In
Bei WordPress kommst Du am schnellsten mit einem Plug-in wie WebP Express (kostenfrei) zum Ziel. Das Plug-in für Bildkonvertierung liefert automatisch generierte WebP-Bilder an den Browser anstatt JPEGs oder PNGs aus. Nachdem Du die Konvertierungsmethode eingestellt hast, werden alle Bilder nach Klick auf „Bulk Convert“ optimiert ausgespielt. Einfacher und schneller kennen wir nichts.
Hinweis :
Bei der automatischen Konvertierung von PNG in WebP werden keine Transparenzen (durchsichtige Elemente eines Bildes) erkannt.
Bildoptimierung – wichtige Voraussetzung für das yes-to-less-Siegel von web4nature
Für das Nachhaltigkeitssiegel in Bronze schöpfst Du mit datensparsamen Bildern das größte Einsparungspotenzial auf Deiner Website aus – und das vermutlich auch noch ohne IT-Unterstützung. Starte daher mit der Bildoptimierung und prüfe, ob Du so schon unter 1 Megabyte Datentransfer je Seitenaufruf kommst, was als Mittelwert von Startseite und Impressum ausreichend für unser yes-to-less-Siegel in Bronze ist.
Hast Du dann noch Deine Website bei einem Green Hoster liegen, der Strom aus erneuerbaren Energien verwendet, erhältst Du schon gleich unser silbernes yes-to-less-Siegel. Gold kannst Du erreichen, indem Du die notwendigen verbleibenden Daten Deines Webauftritts nach der Reduktion kompensierst.
Mit der Bildoptimierung vermeidest Du wirklich sinnlose CO₂-Emissionen und machst damit einen riesigen Schritt in Richtung „Sustainable Website“.
Wenn Du Fragen zur Bearbeitung von Bildern, Fotos und Grafiken hast oder weitere Tools zur einfachen und schnellen Bearbeitung weiterempfehlen kannst, schreib gerne eine E-Mail an Bianca von web4nature. Bianca freut sich immer über neue Inspiration!
Autorin:

Bianca Wündisch
– SEO & Content-Marketing –